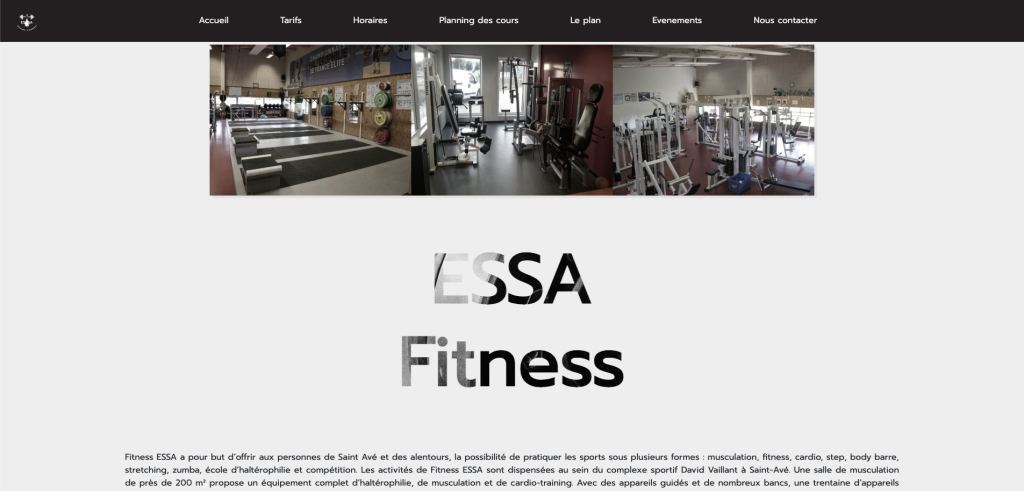
ESSA Fitness
Description du projet
Objectif : Créer un site vitrine pour l’association ESSA Fitness, afin d’améliorer sa visibilité, promouvoir ses activités, et informer le public des événements à l’échelle nationale.
Public cible : Membres actuels de l’association, nouveaux adhérents potentiels, et amateurs de fitness souhaitant participer à des événements organisés par l’association.
Cahier des charges
Page d’accueil (relative à l’association) :
- Présentation de l’association ESSA Fitness : historique, mission, et valeurs.
- Informations clés sur les activités proposées (cours, ateliers, entraînements).
- Une section pour les témoignages des membres.
Page événements :
- Liste des événements nationaux organisés par l’association.
- Détails pour chaque événement : thème, date, lieu, inscription.
- Formulaire ou bouton d’appel à l’action pour s’inscrire aux événements.
Fonctionnalités :
- Design mobile first avec une compatibilité optimale pour les différents formats d’écran grâce aux media queries.
- Intégration d’éléments interactifs :
- Boutons d’appel à l’action (inscription, contact).
- Images ou icônes animées pour dynamiser l’expérience utilisateur.
- Responsive Design :
- Navigation fluide sur mobile, tablette et desktop.
- Section de contact :
- Formulaire permettant aux utilisateurs de poser des questions ou d’adhérer à l’association.
Technologies principales :
- HTML5, CSS3, et JavaScript pour la structure, le style et les fonctionnalités interactives.
- Frameworks ou bibliothèques comme Bootstrap ou Tailwind CSS si nécessaire.
Dépôt Git :
- Le projet devra être versionné sur un dépôt Git avec des commits réguliers pour suivre l’évolution du développement.
Charte graphique
Palette de couleurs
J’ai choisi des tons naturels dominants pour évoquer la nature et le respect de l’environnement.
- Jaune : Utilisé pour évoquer l’énergie et la positivité, apportant une touche de dynamisme au site.
- Marron : Employé pour symboliser la stabilité et la fiabilité, offrant un contraste agréable avec le jaune.
- Blanc : Utilisé comme base neutre pour assurer une lisibilité optimale et un design épuré.
Typographie
J’ai opté pour une police sans-serif moderne, assurant une lisibilité optimale sur tous les supports. Les titres sont mis en avant avec une taille plus grande et en gras pour renforcer la hiérarchie visuelle, tandis que les textes explicatifs sont dans une taille modérée pour offrir un confort de lecture optimal.
Structure de la maquette
La maquette est conçue pour être intuitive et facilement navigable :
- Menu de navigation : Présent en haut de la page, il permet un accès rapide aux différentes sections du site, telles que « Accueil », « Tarifs », « Horaires », « Planning des cours », « Le plan », « Événements » et « Nous contacter ».
- Sections distinctes : Les différentes sections sont clairement délimitées, facilitant la lecture et la navigation.
- Responsive design : Le site est conçu en « mobile first », assurant une expérience utilisateur optimale sur tous les appareils, des smartphones aux ordinateurs de bureau.
Visuels et éléments interactifs
Des images de haute qualité illustrent les différentes activités proposées par l’association, telles que la musculation, le fitness et le cardio-training. Les boutons interactifs sont mis en évidence par des couleurs contrastées et des effets au survol, améliorant l’expérience utilisateur.
Expérience utilisateur (UX)
Chaque élément a été pensé pour maximiser l’ergonomie et simplifier l’accès à l’information. Le design est entièrement responsive, garantissant une expérience fluide sur mobile, tablette et desktop.
Grâce à ces choix, le site web d’ESSA Fitness offre une interface à la fois moderne, accessible et fidèle à l’image de l’association sportive.
Site en ligne
Oui
Lien du site
Lien github du projet
Type de projet
Projet d’école
Stack technique
Commentaire
Il s’agit de mon premier site internet ainsi que de mes premières lignes de code. N’ayant pas trouvé Bootstrap adapté à mes besoins, je l’ai utilisé de manière minimale sur ce projet, préférant développer la majorité des fonctionnalités moi-même.