Orion

Description du projet
Le projet consiste à la création d’un site web pour la gestion d’un projet de voyage en ligne, avec une interface multilingue, un design moderne et une navigation fluide. L’objectif est de rendre le site fonctionnel et facile à administrer tout en offrant une expérience utilisateur agréable.
Cahier des charges
Objectifs du projet
- Création d’un site web multilingue (français et anglais) pour toucher un public plus large.
- Utilisation de WordPress comme CMS afin de simplifier la gestion du contenu.
- Construction avec Elementor pour une interface intuitive, facilitant les modifications et la personnalisation.
- Optimisation mobile pour garantir une bonne expérience utilisateur sur tous les appareils.
- Création d’une interface claire et moderne pour renforcer l’image de l’entreprise.
Public cible
Le site est destiné à un public international, principalement en français et en anglais, et peut s’adapter à d’autres langues à l’avenir.
Fonctionnalités principales
- Gestion multilingue avec Polylang pour faciliter les traductions de contenu.
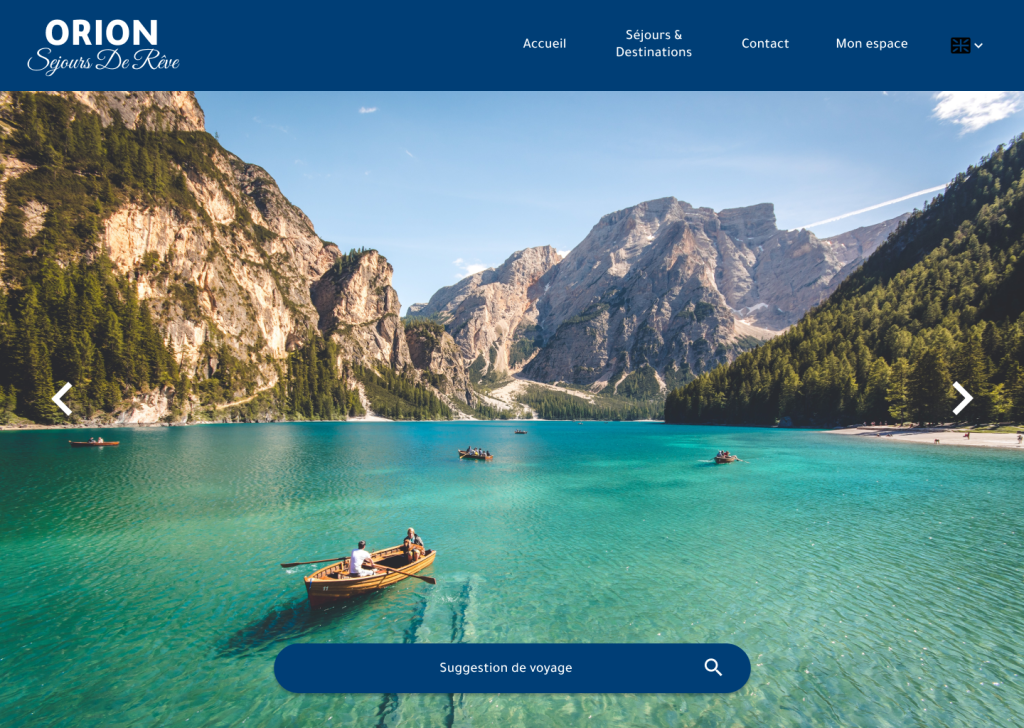
- Page d’accueil présentant les informations principales avec un design attrayant.
- Menus de navigation (principal, footer) avec des liens clairs et directs.
- Formulaires de contact pour faciliter l’interaction avec les utilisateurs via WPForms.
- Blog et page de contenu pour publier des articles, avec des outils de gestion des rôles utilisateurs.
- Intégration des réseaux sociaux pour permettre le partage facile via des boutons de partage.
- Sécurité et gestion des rôles (administrateur, éditeur, contributeur) pour gérer les utilisateurs de façon organisée.
- Optimisation SEO pour un meilleur référencement du site.
Contraintes
- Responsabilité du déploiement sur un hébergement fiable (choix de Hostinger).
- Respect des délais : une mise en ligne dans un délai de X semaines après validation.
- Budget limité (utilisation de plugins gratuits à privilégier, avec une possibilité de passer à des versions payantes si nécessaire).
Charte graphique
Palette de couleurs
J’ai choisi des tons naturels dominants pour évoquer la nature et le respect de l’environnement.
- Bleu clair : Utilisé principalement pour les éléments de la barre de navigation, les titres et les boutons.
- Blanc : Fond de page principal pour un design épuré et lisible.
- Gris clair : Pour les arrière-plans secondaires, comme les sections du footer et certaines bordures.
- Noir : Texte principal et titres pour une meilleure lisibilité.
Typographie
- Police principale : Roboto ou Open Sans (faciles à lire, modernes et disponibles dans Google Fonts).
- Taille : 16px pour le texte courant, 32px pour les titres principaux (h1), 24px pour les sous-titres (h2).
- Police secondaire : Montserrat pour les titres et éléments plus distincts comme les boutons et les menus.
- Taille : 18px pour les boutons, 20px pour les sous-titres.
Structure de la maquette
- Logo : Le logo doit être placé en haut à gauche du header, avec un espace autour pour éviter de surcharger la section. Il doit rester simple, en utilisant des couleurs cohérentes avec la palette définie.
- Images : Utilisation d’images de qualité provenant de banques d’images comme Unsplash pour garantir un aspect professionnel et visuellement attractif.
Site en ligne
non
Lien du site
non
Lien github du projet
non
Type de projet
Projet d’école
Stack technique
Commentaire
Pour ma première utilisation de WordPress, j’ai créé ce site en utilisant uniquement des éléments gratuits.