Arcadia

Description du projet
Le projet consiste en la création d’une application web pour le zoo Arcadia, situé en Bretagne près de la forêt de Brocéliande. Ce zoo, fondé en 1960, est reconnu pour son engagement envers le bien-être des animaux et son indépendance énergétique. L’objectif principal de cette application est de moderniser la communication du zoo avec ses visiteurs tout en facilitant la gestion interne des équipes.
L’application web doit refléter les valeurs écologiques du zoo, avec un design inspiré de la nature et une interface intuitive pour les visiteurs. Elle permettra aux utilisateurs de découvrir les animaux, les habitats, les services proposés par le zoo, et de consulter les avis des autres visiteurs. Parallèlement, elle offrira des espaces dédiés aux administrateurs, employés et vétérinaires pour gérer les activités du zoo de manière centralisée et efficace.
Cahier des charges
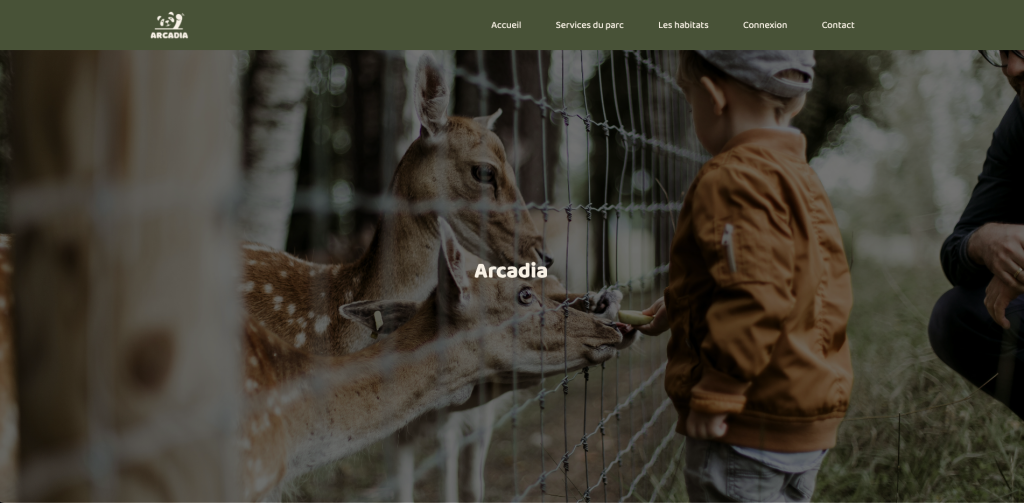
Page d’accueil
- Présentation du zoo avec des images et une description.
- Aperçu des habitats, des animaux et des services proposés.
Section dédiée aux avis des visiteurs (avec validation par les employés)
Menu de navigation
- Accès rapide à la page d’accueil, aux services, aux habitats et au formulaire de contact.
- Connexion réservée aux administrateurs, employés et vétérinaires.
Vue des services
- Liste des services disponibles (restauration, visites guidées, etc.).
- Configuration des services par l’administrateur (ajout, modification, suppression).
Vue des habitats
- Affichage des habitats avec leurs animaux respectifs.
- Fiche détaillée pour chaque habitat et chaque animal, incluant l’état de santé de l’animal (mis à jour par les vétérinaires).
Système d’avis
- Les visiteurs peuvent laisser des commentaires, soumis à validation par les employés avant publication.
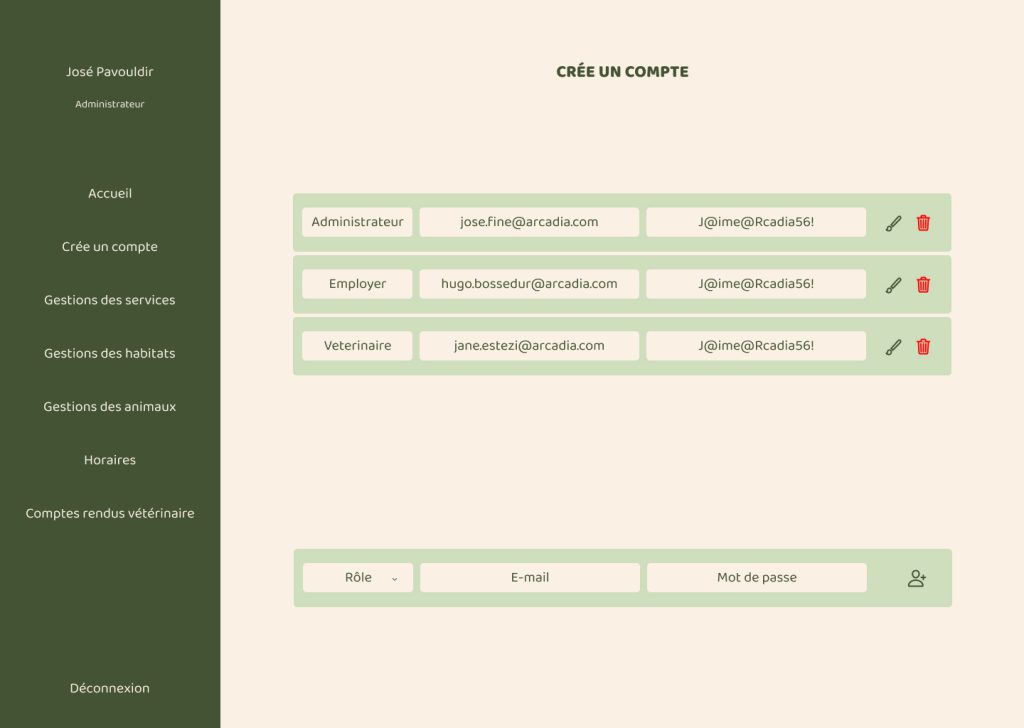
Espace administrateur
- Gestion des comptes (employés et vétérinaires).
- Gestion des services, habitats et animaux.
- Tableau de bord avec statistiques sur les consultations des animaux.
Espace employé
- Validation des avis des visiteurs.
- Gestion des données de consommation alimentaire des animaux.
- Modification des services.
Espace vétérinaire
- Saisie des comptes rendus sur l’état de santé des animaux.
- Recommandations sur les habitats.
- Consultation des données alimentaires des animaux.
Connexion
- Réservée aux administrateurs, employés et vétérinaires.
- Authentification via email et mot de passe.
Formulaire de contact
- Permet aux visiteurs d’envoyer des messages au zoo.
- Les demandes sont envoyées par email aux employés pour réponse.
Statistiques de consultation
- Enregistrement des consultations des fiches animaux.
- Affichage des animaux les plus populaires dans le tableau de bord de l’administrateur.
Charte graphique
Pour concevoir Arcadia, j’ai mis un point d’honneur à créer une expérience visuelle immersive et agréable, reflétant l’esprit d’un parc animalier moderne. Voici une description détaillée de mes choix de design :
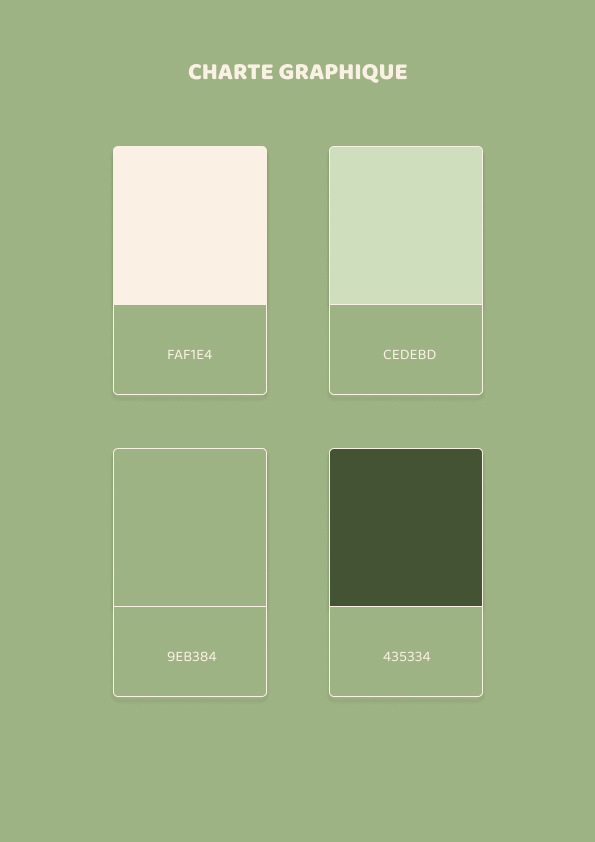
Palette de couleurs
J’ai choisi des tons naturels dominants pour évoquer la nature et le respect de l’environnement.
- Beige : pour symboliser la terre et le naturel.
- Blanc : utilisé comme base neutre pour une lisibilité optimale et un design épuré.
- Dégradé de vert : Des couleurs plus contrastées, comme le vert kaki, sont employées pour attirer l’attention sur les boutons ou les appels à l’action importants, comme pour consulter les animaux, ou habitats, ou même les formulaires.
Typographie
J’ai opté pour une police sans-serif moderne, comme Baloo_Paaji ou Open Sans, qui allie lisibilité et simplicité. Les titres sont mis en avant avec une taille plus grande et parfois en gras pour renforcer la hiérarchie visuelle, tandis que les textes explicatifs sont dans une taille modérée pour offrir un confort de lecture optimal.
Structure de la maquette
La maquette est conçue pour être intuitive et facilement navigable :
- Les menus sont bien organisés et clairement visibles en haut de la page.
- Les sections sont séparées par des blocs de couleur ou des images en pleine largeur, créant un rythme visuel agréable.
- Une navigation fluide permet aux utilisateurs d’accéder rapidement aux informations essentielles : description des habitats, horaires d’ouverture.
Visuels et éléments interactifs
J’ai intégré des images haute résolution qui mettent en avant les animaux et les habitats. Ces visuels jouent un rôle central pour captiver les visiteurs et refléter l’expérience unique qu’offre Arcadia. Les icônes utilisées apportent une touche ludique, tandis que les animations légères (comme les hover effects sur les boutons) enrichissent l’expérience utilisateur.
Expérience utilisateur (UX)
Chaque élément a été pensé pour maximiser l’ergonomie et simplifier l’accès à l’information. Le design est 100 % responsive, garantissant une expérience fluide sur mobile, tablette et desktop.
Grâce à ces choix, le site web d’Arcadia offre une interface à la fois moderne, accessible et fidèle à l’image du parc animalier.




Site en ligne
Non
Lien du site
Lien github du projet
Type de projet
Projet d’école