Jeu de dés
Description du projet
Le jeu comprend 2 joueurs sur un seul et même écran. Chaque joueur possède un score temporaire (ROUND) et un score global (GLOBAL). À chaque tour, le joueur a son ROUND initialisé à 0 et peut lancer un dé autant de fois qu’il le souhaite. Le résultat d’un lancer est ajouté au ROUND. Lors de son tour, le joueur peut décider à tout moment de :
- Cliquer sur l’option “Hold”, qui permet d’envoyer les points du ROUND vers le GLOBAL. Ce sera alors le tour de l’autre joueur.
- Lancer le dé. S’il obtient un 1, son score ROUND est perdu et c’est la fin de son tour.
Le premier joueur qui atteint les 100 points sur global gagne le jeu.
Cahier des charges
Gestion du jeu
- Nouvelle partie : Le joueur doit pouvoir réinitialiser le jeu à tout moment, remettant à zéro les scores et l’état des joueurs.
- Lancement du dé : Le joueur peut lancer un dé, et le résultat (entre 1 et 6) doit s’afficher clairement à l’écran.
- Retenir le score (Hold) : Le joueur peut choisir de sauvegarder les points accumulés dans son score global, ce qui passe le tour à l’autre joueur.
- Conditions de victoire : Le jeu détecte automatiquement le premier joueur qui atteint ou dépasse 100 points et affiche un message de victoire.
Gestion des joueurs
- Deux joueurs sur un seul écran : Le jeu doit permettre une interaction alternée entre les deux joueurs, sans nécessiter de connexion ou d’authentification.
- Scores distincts :
- Score temporaire (ROUND) : Affiche les points accumulés par un joueur durant son tour.
- Score global (GLOBAL) : Montre le total des points accumulés par chaque joueur.
- Gestion des tours :
- À chaque début de tour, le score temporaire du joueur actif est initialisé à 0.
- Si un joueur obtient un 1 en lançant le dé, son score temporaire est perdu, et le tour passe à l’autre joueur.
Charte graphique
Palette de couleurs
J’ai opté pour des tons sobres et contrastés afin de garantir une lisibilité optimale :
- Blanc : utilisé comme couleur de fond pour une apparence épurée.
- Noir : pour le texte et les éléments interactifs, assurant un contraste net.
- Rouge : utilisé pour mettre en évidence les éléments importants, tels que les scores des joueurs actifs.
Typographie
J’ai choisi la police Lato de Google Fonts pour sa lisibilité et sa modernité. Les titres et les scores sont affichés en gras pour une meilleure hiérarchisation visuelle, tandis que les textes explicatifs utilisent une taille de police standard pour un confort de lecture optimal.
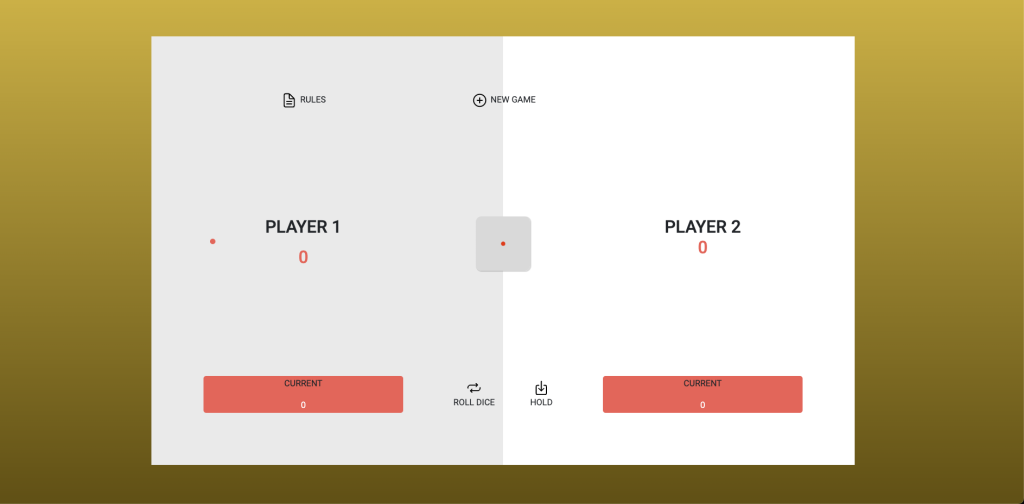
Structure de la maquette
La maquette est conçue pour être intuitive et facilement navigable :
- En-tête : contient le titre du jeu et un bouton « NEW GAME » pour démarrer une nouvelle partie.
- Section principale : divisée en deux colonnes représentant les deux joueurs, chacune affichant le nom du joueur, son score global et son score courant.
- Zone centrale : affiche l’image du dé correspondant au dernier lancer et propose les boutons « ROLL DICE » et « HOLD » pour interagir avec le jeu.
Visuels et éléments interactifs
J’ai intégré des images représentant les six faces du dé, qui changent dynamiquement en fonction du résultat du lancer. Les boutons « ROLL DICE » et « HOLD » sont clairement identifiables et réactifs au survol, offrant un retour visuel à l’utilisateur.
Expérience utilisateur (UX)
Chaque élément a été pensé pour maximiser l’ergonomie et simplifier l’accès aux fonctionnalités du jeu. Le design est entièrement responsive, garantissant une expérience fluide sur mobile, tablette et desktop. Les règles du jeu sont accessibles via un bouton dédié, offrant une référence rapide pour les nouveaux joueurs.
Grâce à ces choix, le jeu de dés offre une interface à la fois moderne, accessible et fidèle aux règles traditionnelles, assurant une expérience ludique pour tous les utilisateurs.
Site en ligne
Oui
Lien du site
Lien github du projet
Type de projet
Projet d’école